| Un peu de couleur dans vos factures !!! |
Astuce n°1 :
Quelques règles de marketing simples et efficaces pour présenter vos factures
Une facture doit rester sobre dans son contenu, dans le sens où les éléments légaux, comptables et fiscaux, pour la tva, notamment, doivent apparaître sans équivoque.
Préférez toujours des polices et des tailles de caractères lisibles et simples. Arial(Helvetica), Times, Verdana, Tahoma sont le plus souvent rencontrées. Privilégiez leur usage pour toute ce qui concerne le détail et le chiffrage de vos documents.
Choisissez une dominante de couleur avec peut-être une, ou deux couleurs complémentaires maximum. L’idéal est de définir votre charte graphique en vous inspirant des couleurs de votre logo. Evitez les patchworks multicolores sans unité qui laisseront toujours une mauvaise impression.
N’hésitez pas à jouer la carte de l’originalité sur quelques éléments : votre site internet en police démesurément grande, le numéro de facture de la couleur du logo avec une police différente, mais toujours avec un rappel du reste de la charte graphique (couleur, style etc…).
Si vous n’avez pas de logo, ou bien si vous projetez de redéfinir votre charte graphique, n’hésitez pas à utiliser des outils de design en ligne comme Canva. C’est le meilleur moyen de rajeunir votre com de façon simple et professionnelle.
La suite de nos astuces :
Reprendre le code couleurs informatique de mon logo
Pour récupérer la couleur de votre logo, il existe des outils de picking (capture) de codes couleurs sur une page web. Vous pouvez par exemple utiliser Colorzilla que vous devrez ajouter à votre navigateur Colorzilla pour Google Chrome, ou bien Colorzilla pour Mozilla Firefox.
Une fois l’extension installée, vous pouvez alors utiliser la pipette de picking sur la couleur dominante de votre logo en allant par exemple sur l’onglet entête de votre modèle. Il faut choisir l’option Page Color Picker Active en cliquant sur l’extension Colorzilla. En cliquant sur la partie de votre logo qui vous intéresse, vous allez récupérer un code informatique sur 6 caractères alphanumériques précédés généralement d’un « # ».

Utiliser des codes couleurs informatiques pour les composants de vos modèles

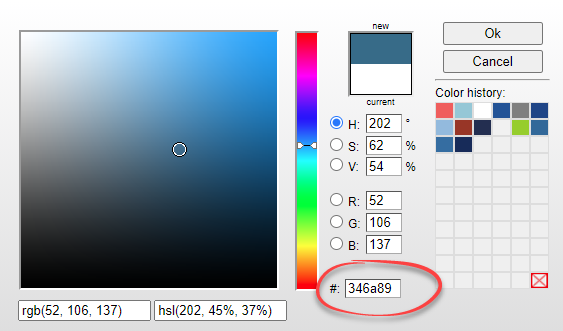
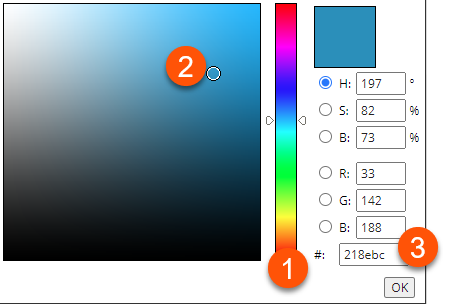
L’interface de coloration permet de choisir la couleur sur une échelle de colorimétrie (1), et ensuite nuancer l’intensité ou la luminosité de la teinte (2). Il est encore plus simple de venir saisir ou coller un code informatique de couleur, si on souhaite être précis. En cliquant sur OK, le choix est appliqué :

!!! Attention à toujours penser à Enregistrer en haut de page dans le bandeau bleu !!!
Supprimer le tracé des colonnes pour une présentation plus aérée
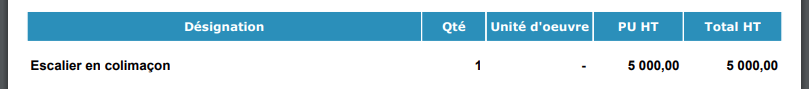
Dans l’onglet Style et couleurs de votre modèle, vous pouvez définir la couleur des bordures de colonnes en blanc (FFFFFF). Si dans l’onglet Mise en page vous avez défini une présentation tableau, vous obtiendrez des étiquettes style web :

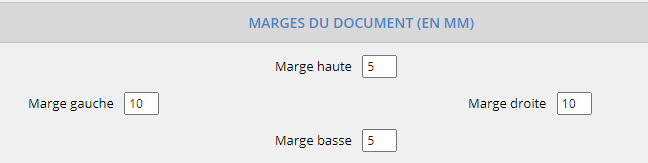
Ajouter des marges pour plus de style

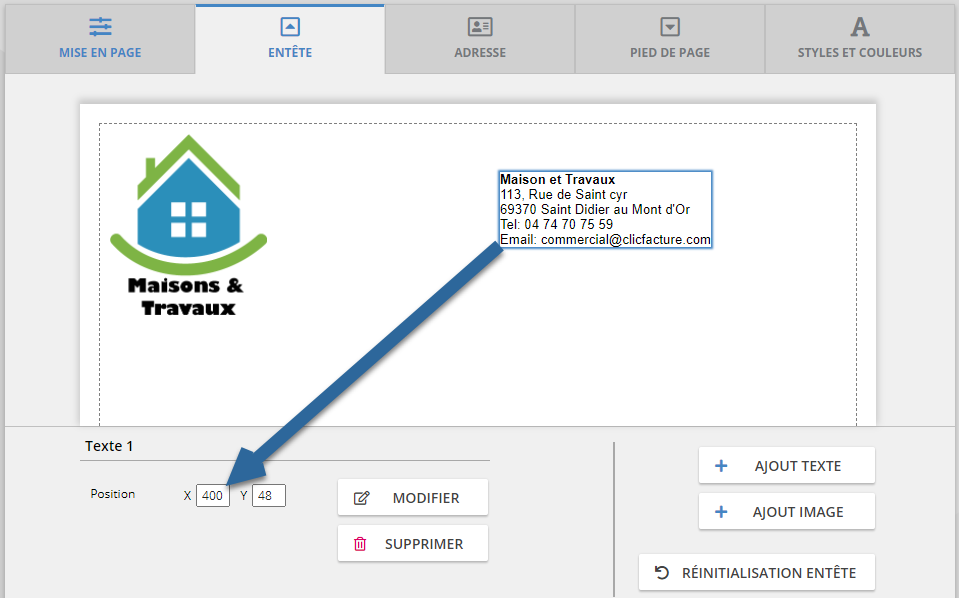
Vos coordonnées alignées avec l'adresse de votre client
Votre entête affiche un bloc comprenant vos coordonnées. Il vous est possible d’aligner verticalement ce bloc avec l’adresse prévu pour votre client un peu plus bas. Il faut alors renseigner la valeur 400 dans les coordonnées (x) :

Attention : si vous avez défini des marges latérales, il faudra en tenir compte dans le calcul !
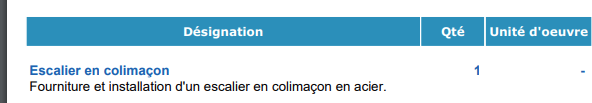
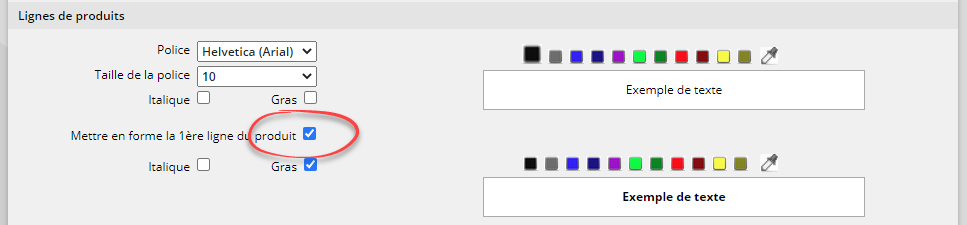
Donner du relief à vos ligne d'articles
La première ligne de vos articles peut être différentiée des lignes de description qui suivent.

Dans l’onglet Style et couleur de votre modèle, rejoindre la rubrique Lignes de produit et cocher Mettre en forme la première ligne du produit. Vous pourrez alors appliquer un style et une couleur différents.

Ajuster les interlignes entre vos articles
A la rubrique ligne de produits, vous trouverez une zone de saisie pour ajuster la Hauteur des saut de ligne entre les produits (mm). Pensez à enregistrer dans le bandeau bleu en haut de page.
Mettre votre site web en évidence
Le PDF généré permettra de cliquer sur le lien et d’ouvrir votre site automatiquement.
Nous vous conseillons d’appliquer une taille généreuse ! Car après tout, votre site reste l’information la plus interessante commercialement pour vos futures ventes !

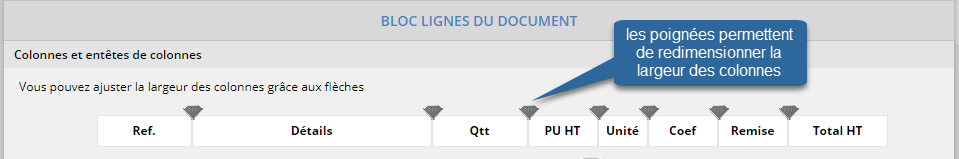
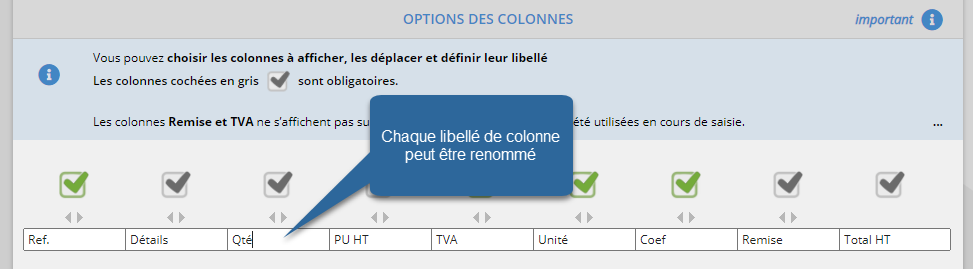
Redimensionner les colonnes et ajuster vos entêtes

En rejoignant ensuite l’onglet Style et couleur, il est aussi possible d’ajuster les largeurs de colonnes.